
CSS Flexbox, являя собой эффективную модель макета, предлагает удобную систему для расположения элементов внутри родительского контейнера. С его помощью, разработчики могут легко управлять размером, порядком и выравниванием внутренних элементов, что особенно полезно в адаптивном и реактивном дизайне.
Свойство justify-content центрально для эффективного горизонтального выравнивания в рамках Flexbox. Оно позволяет разработчикам выравнивать содержимое внутри контейнера по основной оси, учитывая выбранное ими направление. Например, если свойством flex-direction установлен row, основная ось будет горизонтальной, а justify-content будет регулировать горизонтальное выравнивание.
Основная роль свойства justify-content заключается в предоставлении универсальности и контроля над расположением элементов. Комбинируя использование justify-content с другими свойствами Flexbox, такими как align-items (которое управляет выравниванием по поперечной оси) и align-content (выравнивающим элементы вдоль поперечной оси при нескольких строках), создатели сайтов могут достигать сложных макетов с чистым кодом.
Понимание значения по умолчанию
Как уже было отмечено, значение свойства justify-content по умолчанию равно flex-start. Это означает, что элементы будут выровнены в начале основной оси, создавая классический макет слева направо или сверху вниз, в зависимости от направления оси. Если речь идет о горизонтальном расположении, это значение будет способствовать горизонтальному выравниванию контента в начале родительского контейнера.
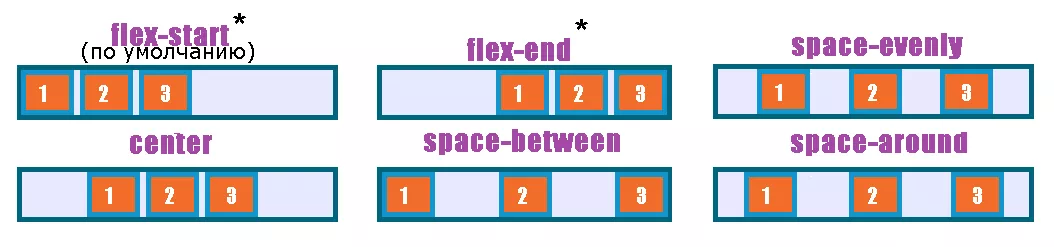
- flex-start — элементы выравниваются по началу основной оси.
- flex-end — элементы выравниваются по концу основной оси, противоположно началу.
- center — элементы центрируются вдоль основной оси контейнера.
- space-between — первый элемент находится на начале, последний на конце основной оси, остальные распределяются равномерно между ними.
- space-around — элементы распределяются равномерно на основной оси, но с половинной шириной пространства между элементами и контейнером.
- space-evenly — элементы распределяются с равным пространством между ними.
Вариации свойства justify-content и их применение
| Значение | Описание | Применение |
|---|---|---|
| flex-start | Элементы выравниваются по началу контейнера. | Используется для группировки элементов в начале контейнера. |
| flex-end | Элементы выравниваются по концу контейнера. | Используется для группировки элементов в конце контейнера. |
| center | Элементы центрируются внутри контейнера. | Используется для центрирования элементов в контейнере. |
| space-between | Элементы равномерно распределяются в линии; первый элемент находится у начального края, последний элемент у конечного края. | Используется для равномерного распределения элементов в контейнере с крайними элементами вплотную к его краям. |
| space-around | Элементы равномерно распределяются в линии с равными промежутками вокруг них. | Используется для равномерного распределения элементов с одинаковым пространством вокруг. |
| space-evenly | Элементы равномерно распределяются в линии с равным пространством между ними. | Используется для создания равного пространства между элементами, включая края контейнера. |
В мире веб-разработки гибкость макета является ключевым элементом для создания реактивных и адаптивных дизайнов. CSS свойство justify-content предлагает ряд вариаций, позволяющих разработчикам достичь точного выравнивания элементов по основной оси контейнера. Применение этих вариаций дает возможность управлять распределением свободного пространства и позиционированием дочерних элементов.
К примеру, justify-content: center; обеспечивает центрирование содержимого внутри контейнера, что часто используется для создания сбалансированных макетов. Альтернативно, justify-content: space-between; значительно увеличивает универсальность раскладки, размещая элементы на равном расстоянии друг от друга с крайними элементами, упорядоченными в крайних точках осей.
Примеры использования свойства justify-content
Примеры использования свойства justify-content демонстрируют его мощь и универсальность. Вот как он может использоваться в реальных проектах:
- В главном меню сайта для выравнивания пунктов меню на одинаковом расстоянии друг от друга используется значение space-evenly, что создает чувство упорядоченности.
- В карточках товаров интернет-магазина, где изображения товаров должны всегда находиться в верхней части карточки, применяется flex-start, что обеспечивает их выравнивание у верхнего края.
Лучшие практики и общие ошибки
Используя justify-content, необходимо помнить о некоторых лучших практиках и избегать распространенных ошибок. Во-первых, всегда тестируйте макеты на различных устройствах, чтобы гарантировать, что выравнивание соответствует замыслу дизайна во всех сценариях использования. Важно также помнить о том, что свойство justify-content не влияет на размеры или порядок элементов; для этих целей существуют другие свойства Flexbox.
- Несоблюдение единообразия в выравнивании элементов макета, что может привести к визуальному дисбалансу.
- Неправильное использование justify-content, когда для задачи выравнивания по поперечной оси требуется использовать align-items.
Заключение: Почему важно понимать свойства justify-content
Освоение свойства justify-content в CSS является важным шагом для любого веб-разработчика, который стремится создать чистые, реактивные и удобные для пользователя дизайны. Это свойство предоставляет мощный инструментарий для управления горизонтальным выравниванием элементов, позволяя создавать современные макеты с минимальными усилиями. Понимая значение и возможности justify-content, разработчики могут углубленно контролировать раскладку страниц, делая их более эстетичными и функциональными.
Часто задаваемые вопросы
Вопрос 1: Можно ли использовать justify-content для выравнивания элементов по вертикали?
Ответ: Нет, justify-content используется для выравнивания элементов исключительно по горизонтальной оси, или основной оси контейнера. Для вертикального выравнивания следует использовать свойство align-items.
Вопрос 2: Всегда ли значение по умолчанию для justify-content равно flex-start?
Ответ: Да, в спецификации CSS Flexbox значение по умолчанию для свойства justify-content задано как flex-start.
Вопрос 3: Чем отличаются space-around и space-evenly?
Ответ: Оба значения разделяют пространство между элементами, но space-around оставляет половину пространства между элементами и краем контейнера, в то время как space-evenly распределяет пространство равно по всему контейнеру, включая края.
Вопрос 4: Повлияет ли изменение свойства flex-direction на работу justify-content?
Ответ: Да, изменение свойства flex-direction с row на column (или наоборот) изменит ось, вдоль которой работает justify-content, соответственно изменяя направление выравнивания контента от горизонтального к вертикальному или наоборот.
Вопрос 5: Какое значение justify-content лучше всего использовать для равномерного распределения элементов с равным пространством между ними?
Ответ: Для равномерного распределения элементов с равным пространством между ними лучше всего подходит значение space-evenly. Это обеспечит одинаковое расстояние между всеми элементами, включая пространство между первым/последним элементами и краями контейнера.